Indice
La ratio dell’informativa privacy
L’informativa privacy ha lo scopo di colmare l’asimmetria informativa che esiste tra due parti: il titolare del trattamento e l’interessato.
Il primo ha più informazioni del secondo sull’uso che farà dei dati. L’informativa serve quindi a fornire alla parte debole del rapporto (l’interessato) tutte le informazioni necessarie affinché possa operare una scelta razionale in merito ai suoi dati.
L’informativa è uno strumento che trova la sua ragion d’essere nella concezione dell’homo economicus, ossia di un individuo che, sulla base delle informazioni in suo possesso, prende delle decisioni razionali, volte a massimizzare il suo interesse.
C’è un problema però: come dimostrato da tante ricerche condotte in materia di privacy negli anni passati, le persone prendono decisioni che, nella grande parte dei casi, non sono basate su meri calcoli razionali quanto piuttosto su euristiche (cioè scorciatoie che prende la nostro mente), emozioni, pregiudizi [1].
Questo accade, sia in un contesto online che offline, quando la persona ha scarsa disponibilità di tempo e poche informazioni a disposizione e non ha chiaro quale sia il valore effettivo delle potenziali scelte chiamato a compiere.
Risultato pratico: nessuno legge l’informativa privacy e quei pochi che la leggono spesso la trovano incomprensibile.
Perché ha (ancora) senso l’informativa e come migliorarla
Ma allora, ha ancora senso oggi l’informativa privacy?
Ryan Calo, professore dell’Università di Washington, parafrasando Churchill, ha scritto che l’informativa rimane il meccanismo regolatorio peggiore ad eccezione di tutti gli altri [2].
Come migliorarla?
Si tratta di trovare un equilibrio tra il dovere di informare in maniera compiuta ed il rischio di sovraccaricare di informazioni il destinatario dell’informativa.
Trovare una soluzione del genere non è semplice. Di certo ci si può arrivare solo con un approccio interdisciplinare.
Non solo legali, specialisti privacy o informatici, come accade quasi sempre finora, ma anche esperti in UI e UX design, UX writing, information design che sono portatori di preziose conoscenze anche in materia di scienze cognitive e comportamentali: tutti devono essere coinvolti nel processo di elaborazione di un’informativa privacy.
Perché il legale, da solo, nel migliore dei casi potrà mettere una icona in più o una tabella in più (“lipstick on a pig”, come dicono negli Usa).
Il design parte della compliance
In senso ancora più ampio, il designer deve progettare l’intero l’ambiente (digitale o meno) entro cui l’individuo compie le proprie scelte informate in materia di trattamento dei dati.
In definitiva, è necessario che il design entri nel processo di compliance, come sostenuto anche dal Garante privacy francese [3] .
Questo approccio interdisciplinare deve però essere adottato anche in fase di controllo, da parte delle autorità varie, per verificare se una informativa sia effettivamente in linea con i requisiti indicati dalla normativa.
Ad esempio, è “facilmente accessibile” una informativa scritta in corpo 8 leggibile solo da mobile con una serie di click?
Tassonomia degli spazi su cui può intervenire il design
La progettazione della informativa privacy e del sistema di cui essa è parte non deve essere casuale o comunque frutto della inventiva di un momento.
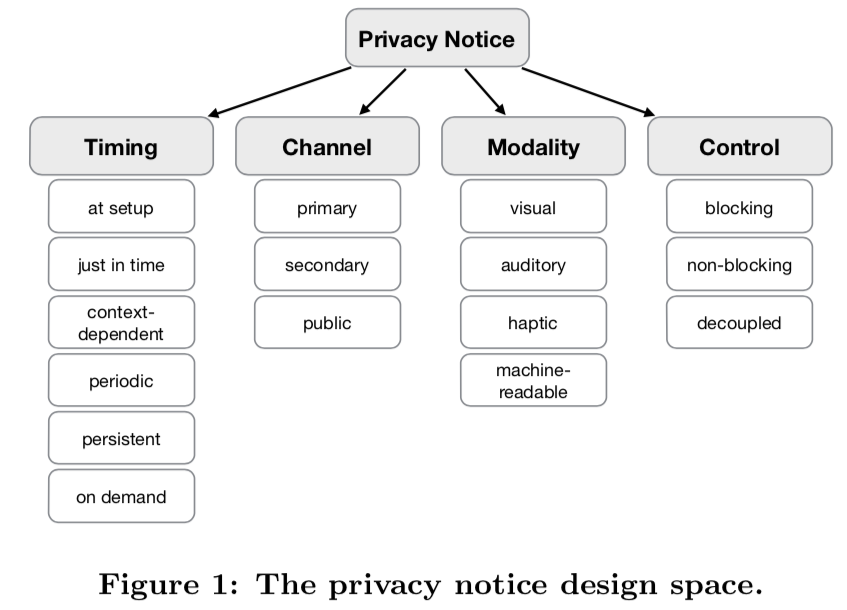
Per evitare questo errore può essere utile, oltre che seguire un metodo progettuale, partire da una tassonomia degli spazi su cui il designer può intervenire [4].
Questa è una classificazione che prende in considerazione vari fattori: il momento in cui è mostrata l’informativa, il canale attraverso cui è diffusa, le modalità con cui è presentata, la possibilità di esprimere i vari consensi)

Definire il problema
Tenendo presente questi spazi, ogni tentativo di migliorare il modo in cui è presentata l’informativa privacy non può prescindere dalla esatta identificazione del problema: perché nessuno legge l’informativa privacy?
Numerosi studi hanno individuato molteplici ragioni: lunghezza dell’informativa, illeggibilità dovuta alle dimensioni del font o al layout generale (l’effetto muro di testo), linguaggio complesso, tecnico e ambiguo, timing (ossia, il momento in cui è presentata l’informativa) sbagliato, informazioni distribuite su più documenti. [5]
Dal punto di vista progettuale, individuare questi ostacoli permette di smontare il problema nelle sue componenti, le quali possono essere suddivise in 3 principali categorie: il linguaggio, il layout, il timing.
“Un singolo problema di design è un insieme di molti sottoproblemi. Ognuno di essi può essere risolto in modo da ottenere un campo di soluzioni accettabili”
(B. Archer, Metodo sistematico per progettisti, 1967).
Si tratterà poi di conciliare tra loro le varie soluzioni trovate ai singoli sottoproblemi: ogni sottoproblema può infatti avere una soluzione ottimale che però mal si concilia con le altre. [6]
Magari, ad esempio, un certo layout dell’informativa, efficace in certi contesti, non va bene se l’informativa è presentata in un determinato momento (es. quando si accede al sito web o si compila il form di iscrizione alla newsletter).
Dunque, compito del (legal) designer è quello di coordinare in modo creativo le soluzioni dei sottoproblemi.
L’obiettivo finale è quello comune a tutti coloro che si occupano di progettare la comunicazione di un’informazione:
- catturare l’attenzione, ossia convincere la persona che ha di fronte l’informazione che questa informazione è degna di attenzione.
- una volta catturata l’attenzione, comunicare a questa persona una informazione che sia comprensibile e utile a soddisfare un suo bisogno.
Raccogliere i dati
Prima di pensare a una qualunque soluzione è indispensabile una fase di ricerca: bisogna raccogliere e analizzare i dati che possono essere utili alla risoluzione del problema.
È in questa fase che vanno verificati alcuni aspetti:
- quali sono i vincoli normativi
- se qualcuno ha già proposto una soluzione al nostro stesso problema
- se esistono soluzioni e/o studi relativi ad altri campi del sapere (come le scienze cognitive e comportamentali) che possono comunque tornare utili.
I vincoli normativi.
Non è questa la sede per analizzare nel dettaglio quanto prescrive il GDPR in materia di informativa.
Piuttosto vorrei sottolineare solo alcuni elementi, spesso trascurati, che possono servire nel trovare una soluzione al nostro problema.
Privacy by design
Nel suo manifesto sulla Privacy by design, Anne Covoukian fissa un settimo principio: “Respect for User Privacy — Keep it User-Centric”, che sviluppa così:
“Above all, Privacy by Design requires architects and operators to keep the interests of the individual uppermost by offering such measures as strong privacy defaults, appropriate notice, and empowering user-friendly options. Keep it user-centric.”
Un concetto poi trasfuso nel GDPR: l’art. 25 è appunto dedicato alla “Protezione dei dati fin dalla progettazione…”.
Il considerando 78 prevede che “il titolare del trattamento dovrebbe … attuare misure che soddisfino in particolare i principi della protezione dei dati fin dalla progettazione … Tali misure potrebbero consistere, tra l’altro, … nell’offrire trasparenza per quanto riguarda le funzioni e il trattamento di dati personali …”.
Il principio di trasparenza
Il principio di trasparenza “impone che le informazioni destinate al pubblico o all’interessato siano concise, facilmente accessibili e di facile comprensione e che sia usato un linguaggio semplice e chiaro, oltre che, se del caso, una visualizzazione. … Dato che i minori meritano una protezione specifica, quando il trattamento dati li riguarda, qualsiasi informazione e comunicazione dovrebbe utilizzare un linguaggio semplice e chiaro che un minore possa capire facilmente.”
(Considerando 58, che anticipa quanto poi stabilito nell’art. 12 dedicato a “Informazioni, comunicazioni e modalità trasparenti per l’esercizio dei diritti dell’interessato”).
Le linee guida
Come mettere in pratica quanto stabilito nel GDPR?
Le linee guida in materia di trasparenza (2018) e di privacy by design (2020) elaborate dal WP 29 e dall’EDPB (il comitato dei garanti privacy europei) offrono una miniera di suggerimenti utili a chi si occupa del design dell’informativa.
Questi suggerimenti investono proprio le 3 macro categorie (linguaggio, layout, timing) in cui avevo raggruppato i sottoproblemi che sono parte del problema più grande, relativo alla progettazione di una efficace informativa privacy.
Ecco soltanto alcuni esempi di suggerimenti:
• linguaggio: preferire le frasi attive a quelle passive, evitare termini ambigui come “potrebbe, spesso, qualche volta”, evitare il linguaggio tecnico ecc.
• layout: è raccomandata una informativa stratificata (su più livelli) che permetta all’interessato di avere una prima visione di insieme sul trattamento dei dati e di poter andare poi più nel dettaglio, se lo desidera.
• timing: si suggerisce l’uso di un’informativa “just in time”, fornita cioè contestualmente alla richiesta di informazioni da parte del titolare del trattamento. Pensiamo ad un pop-up che si attiva quando si tratta di inserire il proprio numero di telefono in un form di contatto e che spiega per quali scopi verrà usato quel numero.
Ancora, si suggerisce di ricostruire la user-journey, in modo da individuare i mezzi migliori attraverso cui veicolare le informazioni; di testare le soluzioni individuate per verificarne la leggibilità e accessibilità.
In definitiva, a dire dei Garanti europei, il concetto di trasparenza è “user-centric rather than legalistic”.
Quanto raccomandato dai Garanti europei conferma la necessità di seguire un metodo progettuale e di avere un approccio human centered nel progettare una informativa che sia conforme alla normativa.
Del resto, gli stessi Garanti affermano che questo approccio sarà utile nel momento in cui il titolare del trattamento dovrà dimostrare, in base al principio di accountability, di aver comunicato le informazioni nella maniera più opportuna.
Legal design patterns
Come scritto prima, all’interno del processo di progettazione, la fase di raccolta dei dati ci porta ad individuare i limiti posti dalla normativa e a documentarci sulle possibili soluzioni che altri prima di noi hanno trovato per risolvere il nostro stesso problema.
Individuare le best practices e fissare soluzioni standard efficaci ai sottoproblemi – da cui, come visto, è composto il problema principale – costituiscono la ragion d’essere dei “legal design patterns” [5]: dei modelli di soluzioni riutilizzabili per affrontare problemi ricorrenti.
Il concetto di pattern è ben noto in diversi campi, dall’informatica alla architettura, dalla biologia al design, a conferma della approccio interdisciplinare del legal design.
Un esempio di pattern è dato dalla informativa fornita su più livelli (come detto prima, è fornita a partire da una visione di insieme sul trattamento dei dati fatto dal titolare per arrivare ad un livello sempre più dettagliato di informazioni relativo a specifici aspetti del trattamento). Essa costituisce un modello di soluzione che può risolvere il problema ricorrente del muro di testo, dell’eccessiva lunghezza, del timing errato.
Ad uno specifico problema sarà possibile applicare anche più di un pattern: ad esempio, il muro di testo potrà essere affrontato e superato ricorrendo anche a tabelle, faq, chatbot, icone, video ecc.
Come accennato prima, è compito del designer conciliare i vari pattern e capire quali di essi siano applicabili al contesto che oggetto della sua attività di progettazione.
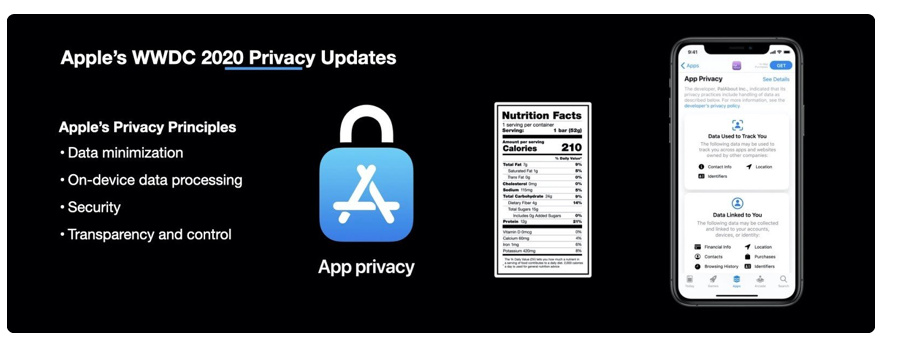
La novità (?) di Apple
L’attenzione sul modo attraverso cui comunicare le informazioni in materia di trattamento dei dati personali è stata di recente rinvigorita dall’annuncio fatto da Apple nella conferenza del 2020 dedicata agli sviluppatori: ogni app presente sul suo store dovrà presentare una scheda, sul modello di quelle nutrizionali, in cui verranno riassunte le informazioni principali in materia di trattamento dei dati dell’utente.

Etichette di questo genere vengono propose in ambito privacy sin dal 2002! Uno studio del 2009 dimostra come privacy policy composte sul modello delle etichette nutrizionali consentono di trovare più velocemente le informazioni e incontrano un maggiore favore degli utenti. [7]
Si tratterà di capire se questa novità visuale sia davvero efficace.
Esistono ad esempio studi che dimostrano come a leggere le etichette alimentari siano soprattutto coloro che conducono uno stile di vita sano e sono già attenti alla propria alimentazione.
Più in generale, sono davvero numerose le ricerche condotte per comprendere se e quanto le etichette alimentari siano efficaci nel veicolare le informazioni. Le conclusioni non sono univoche. Vedremo cosa accadrà nel campo della privacy.
A prescindere da ciò, la novità presentata da Apple conferma che un approccio interdisciplinare, che è l’essenza stessa del legal design, rappresenta la strada migliore per comunicare in maniera adeguata le informazioni sul trattamento dei dati personali.
NOTE
- Acquisti, Nudges for Privacy and Security: Understanding and Assisting Users’ Choices Online, ACM Computing Surveys, Vol. 50, No. 3, Article 44 (2017)
- M. R. Calo, Against Notice Skepticism in Privacy (and Elsewhere), 87 Notre Dame L. Rev. 1027 (2013)
- CNIL, IP Reports n.6, Shaping choices in the digital world (2019)
- Schaub, Florian & Balebako, Rebecca & Durity, Adam & Cranor, Lorrie. A Design Space for Effective Privacy Notices (2015)
- Rossi, Arianna and Ducato, Rossana and Haapio, Helena and Passera, Stefania and Palmirani, Monica, Legal Design Patterns: Towards A New Language for Legal Information Design (2019)
- Munari, Da cosa nasce cosa. Appunti per una metodologia processuale, Laterza (2018)
- Kelley, Patrick & Cesca, Lucian & Bresee, Joanna & Cranor, Lorrie. Standardizing privacy notices: an online study of the nutrition label approach. (2010)
